Preheader text is a small but vital part of every email marketing campaign. If written correctly in conjunction with a concise, benefit focused subject line the two can create a powerful 1-2 combo to greatly increase open rates for your email campaigns. Open rates are arguably one of the most important statistics for email campaigns because without any opens you’re not going to get any clicks.
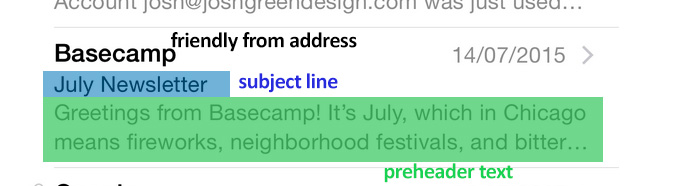
In most email clients within the list of received emails you will see three pieces of information. The From name, the subject line and the second line is the Preheader text. The Subject line is usually darker or slightly larger in size, however most clients allow more space for Preheader text so ideally it should be slightly longer than the subject line.

Work with the subject line
Preheader text works best if it augments the subject line and further enforces the message or offer. Subject lines should aim to be under 30 characters, to ensure they display fully on desktop and mobile devices. Try use the subject line and Preheader text in tandem to persuade the reader to open the email.
Here is a small table detailing Preheader support and the average character length allowed for the most popular email clients.
| Mobile | Preheader Support | Character limit |
|---|---|---|
| Android default client | ✓ | 40 |
| Android Gmail App | ✓ | Variable* |
| Android Yahoo! App | ✓ | 45 |
| iOS default App | ✓ | 90 |
| iOS Gmail App | ✓ | 50 |
| iOS Yahoo! App | ✓ | 50 |
| Windows Phone | ✓ | 40 |
| Webmail | Preheader Support | Character limit |
| AOL Mail | ✓ | 75 |
| Gmail | ✓ | Variable* |
| Yahoo! | ✓ | Variable* |
| Outlook | ❌ | N/A |
| Desktop | Preheader Support | Character limit |
| Apple Mail | ✓ | 140 |
| Outlook 2003 | ❌ | N/A |
| Outlook 2007 | ❌ | N/A |
| Outlook 2010 | ❌ | N/A |
| Outlook 2013 | ✓ | 35 |
| Outlook for Mac 2015 | ✓ | 55 |
Variable* Preheader length varies based on email client width.
Hide the Preheader to save space
It is also fairly common practice to hide the preheader text in the desktop version of an email. Preheader text is always at the very top of an email so clawing back those valuable pixels helps free up space. Do not feel forced to hide it, it is also quite common to have it as an entirely visible part of the email. Here is some code to create hidden Preheader text:
<!--preheader-->
<tr class="hidden">
<td align="center" style="margin:0 auto;" valign="top" bgcolor="#ffffff">
<table align="center" border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff" style="max-width:640px;width:100%;">
<tr>
<td align="center" valign="top" style="text-align:center; font-size:0; padding-bottom:10px;">
<!--[if (gte mso 9)|(IE)]>
<table style="width:640px;" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top" style="width:640px;">
<![endif]-->
<div style="vertical-align:top; max-width:640px; width:100%;display:inline-block;">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0" style="width:640px;">
<tr>
<td>
<![endif]-->
<table cellpadding="0" cellspacing="0" border="0" style="max-width:640px;width:100%;">
<tr>
<td width="650" valign="bottom" align="left"><span style="display:none !important;color:#ffffff;">****PREHEADER TEXT****</span></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</td>
</tr>
<!--/preheader-->
This snippet is for Spongey coded emails only
Get it right in the inbox
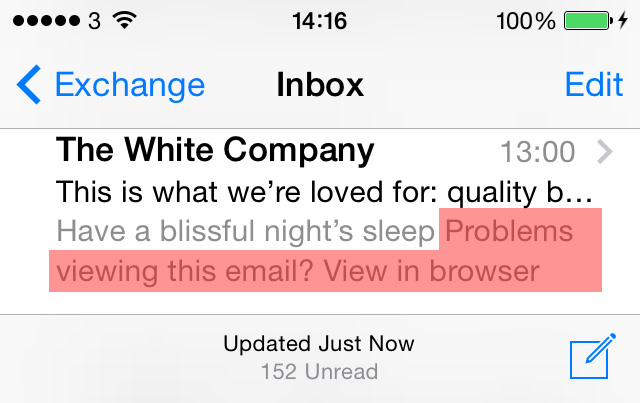
Make sure that you are making the Preheader text long enough. On some occasions if it is too short it can start to join up with other content in the email. Typically this is the ‘View in Browser’ link. Ideally 30 characters is the number to aim for, again a good subject line should be under 30 characters and a good Preheader should be over 30 characters.

Preheader text is so often an afterthought and merely the 2nd choice subject line. This is never a good option. The subject line should be powerful and effective and the Preheader backing up that claim. Keep working on this content and as with everything in email marketing, test, test and test again!



Have seen a few retailers use the preheader text as one of their main click-throughs on their emails on the desktop versions, by leaving it visible. Interesting tactic, wonder if it works for them.
I have never been a fan of hiding content within an email. I think there are a few benefits for having it visible and with a few tweaks I think most email designs could easily accommodate it. All that said I think it can also be quite difficult to get a preheader to the optimum length without some good copywriting skills.