The inbox is a competitive place. Marketers strive to craft compelling subject lines which shine that little bit brighter than the rest. But only so much can be done with clever wording and look-at-me emoticons.
Fortunately, Google has made the playing field more interesting. The Gmail application on iPhone and Android now supports email annotations. That sounds pretty dull, so let me rephrase it: it’s now possible to serve up additional content – including imagery – before an email has even been opened.
Let’s take a look at the options by following Fictitious Travel’s quest to stand out from the crowd.
Stage 1: unannotated email
Nobody loves January. The people at Fictitious Travel know that, so they’re running a winter sun promotion.
They’ve opted for this straight-to-the-point albeit somewhat derivative subject line:
Beat the January blues
That’s bolstered by a pre-header which elaborates on the offer:
Great rates on winter sun destinations
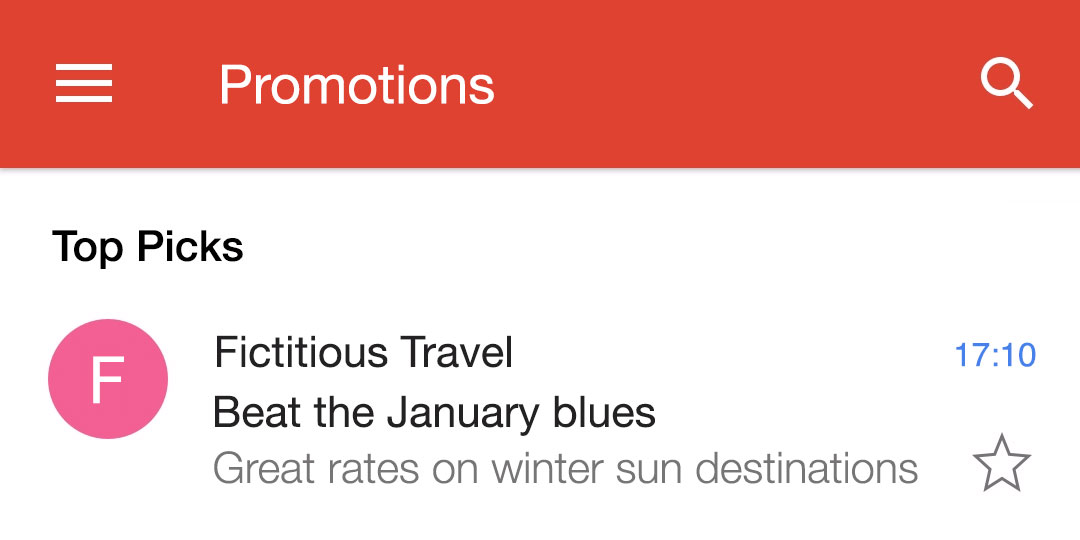
Gmail has deemed the email Top Picks-worthy and here’s how it appears in the inbox:

By default, Gmail takes the sender’s initial letter and plasters it onto a coloured disc. A hue is assigned to the sender at random. Fictitious Travel got a brand-inappropriate pink.
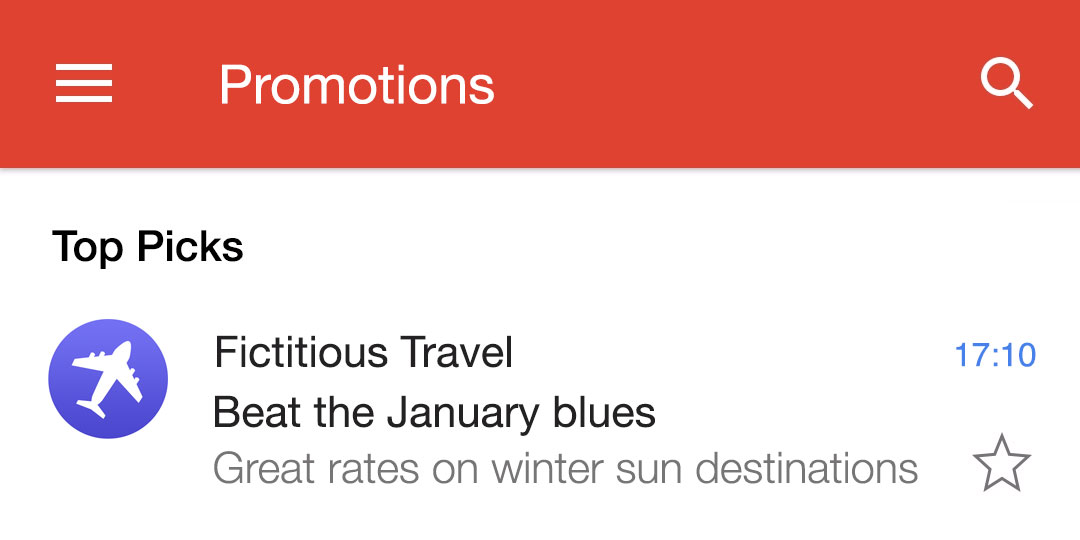
Stage 2: logo
Colour is crucial. Fictitious Travel would like people to see the summery blue sky of its logo and drift into daydreams of poolside piña coladas.
One tiny image and a sliver of code later and the email is starting to look a lot more attractive:

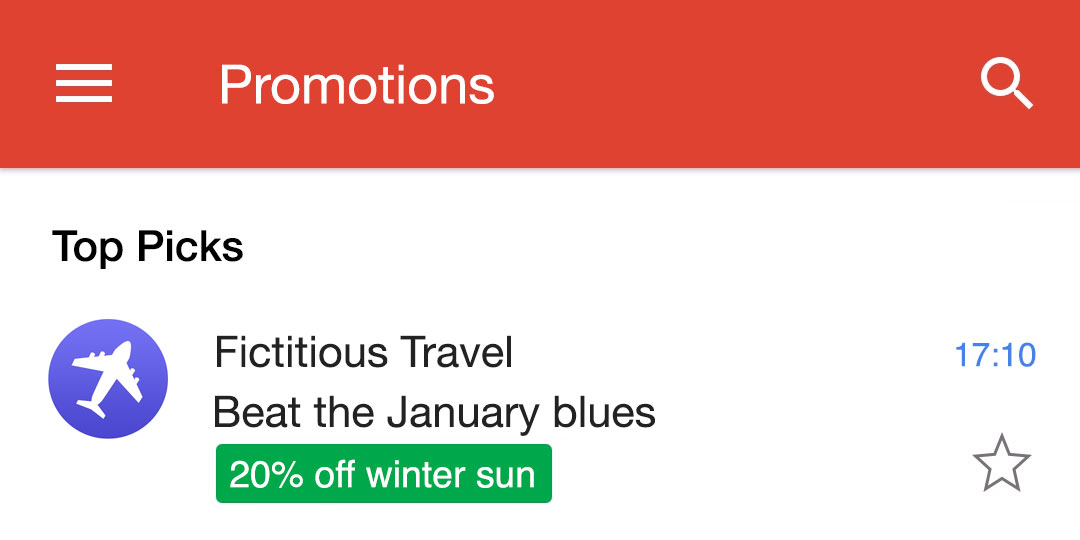
Stage 3: offer description
Why are there such wonderful rates for January getaways? Because there’s 20% off of everything.
In place of the ambiguous “great rates” promised in the pre-header, FT would prefer to state the offer explicitly. That can be achieved by means of an offer description annotation.
Gmail places this content into an eye-catching green box:

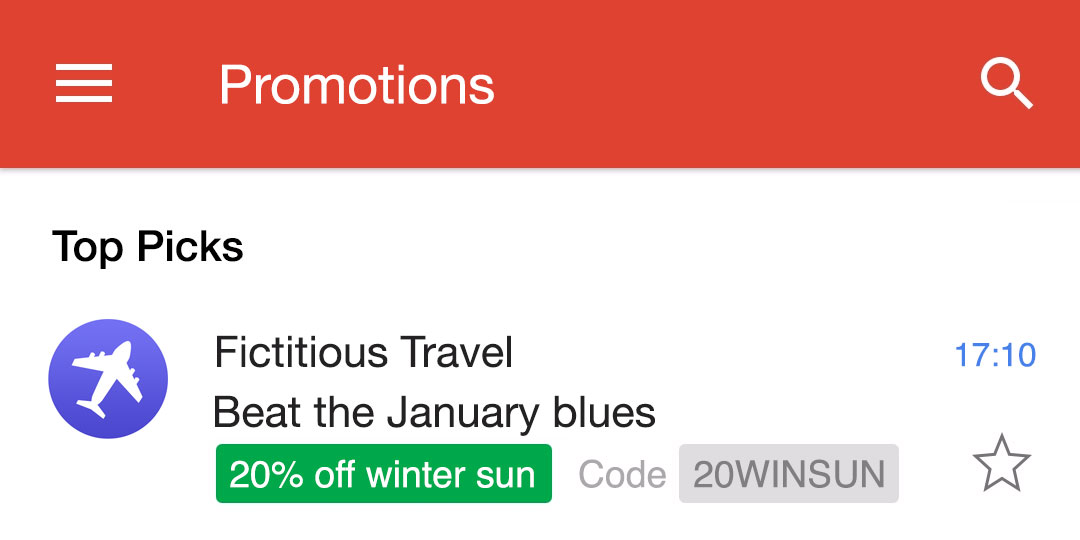
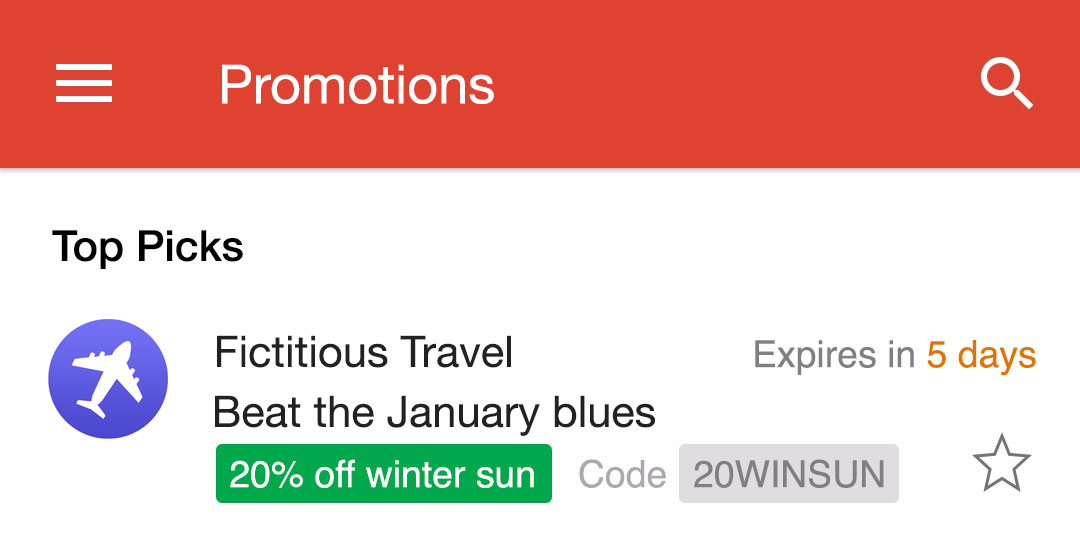
Stage 4: offer code
The 20% discount is primarily intended for email subscribers and is applied at checkout upon entering a code.
Guess what – there’s an annotation for that too. Let’s see how the email is shaping up:

Stage 5: offer expiry
All good things must come to an end. Customers have five days to take advantage of the winter sun promotion.
To create a sense of urgency, the brand shares this information via an expiry annotation:

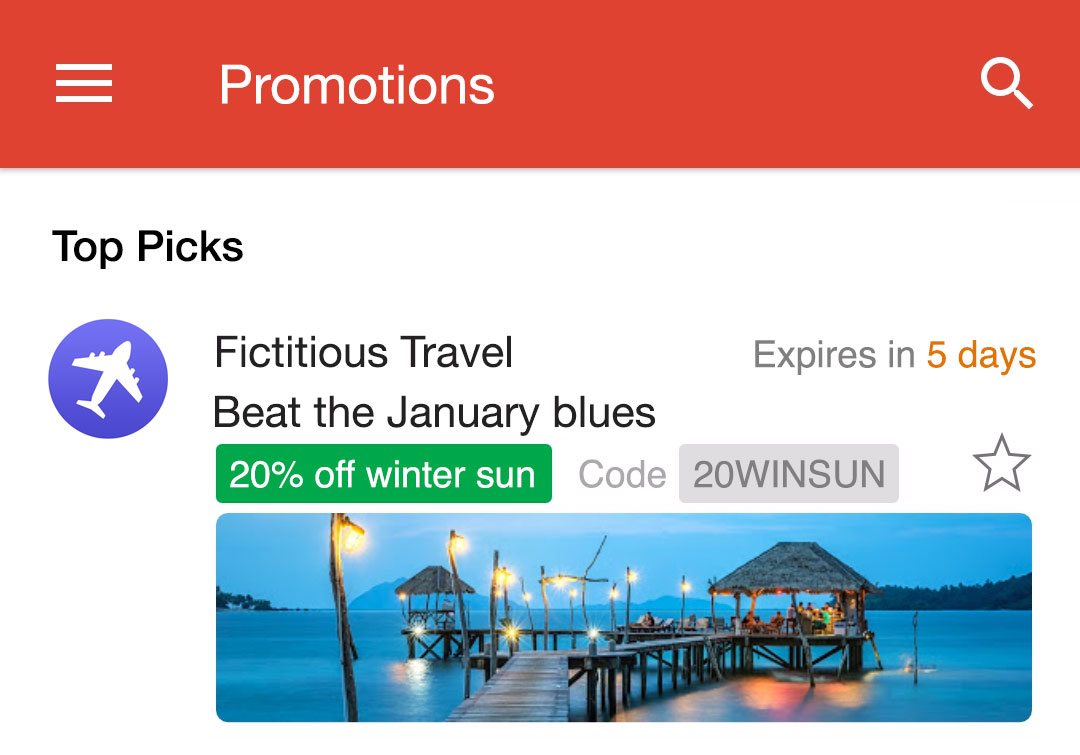
Stage 6: promotional image
And now for the icing on the cake. FT’s marketers are satisfied with their promotion’s textual content but they’re well aware of the power of imagery.
Using a promotion card annotation, they bring their offer to life with an enticing resort photograph. Ah, just look at that balmy evening paradise:

And voilà – Fictitious Travel has successfully set up an on-brand, information-packed and visually striking promotion.
Working with annotations
Annotating an email is beautifully straightforward and requires only a handful of <div> and <meta> tags.
To add your company logo and make sure it looks good on high density screens, save it as a JPEG at 96 x 96 pixels or more. Next, drop this code anywhere into your HTML:
<div itemscope itemtype="http://schema.org/Organization"> <meta itemprop="logo" content="https://your_hosting_domain/your_logo.jpg"> </div>
The logo is rendered in the shape of a disc, so bear that in mind when designing the image.
To add offer details, use this code:
<div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="Your offer description"> <meta itemprop="discountCode" content="YOURCODE"> <meta itemprop="availabilityStarts" content="YYYY-MM-DDTHH:MM:SS+0000"> <meta itemprop="availabilityEnds" content="YYYY-MM-DDTHH:MM:SS+0000"> </div>
The availability settings are optional. The “+0000” parameter adjusts for time zone, relative to UTC.
To add a promotional image, create a JPEG at 1076 x 276 pixels or more and insert it with this code:
<div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="https://your_hosting_domain/your_promo_image.jpg"> </div>
Helpfully, Google has provided a previewing tool, which saves us the hassle of sending umpteen real email tests.
I should point out that the code above – called microdata – is in fact the alternative method of annotation. The primary method is to embed JSON in a <script> tag but some email service providers currently reject that technique. Not us by the way!
Likewise, I should also clarify that these features are only visible in Gmail’s Promotions tab and some are reserved for emails which make it into the Top Picks section.
Conclusion
Is it effective? Could people mistake this for paid advertising? What are the chances of customers grabbing the discount code, skipping the open and dashing off to the website? Time and testing will answer these questions and more.
Personally, I think annotations are a fantastic development. In contrast to playful but vague subject lines which capitalise on curiosity, they represent a shift in tone towards pure information. That’s useful to the consumer.
Clearly, they also carry advantages for the brand. Companies can increase visibility of their logo and products and potentially rekindle interest from dormant subscribers.
Annotations don’t change the competitive nature of the inbox – but they can make it a brighter and more informative environment. That’s got to be worth a thumbs up.


